08/11 功能更新 + 已知问题
- 增加了网页版的分享链接 - 微博/豆瓣/QQ/QQ空间
点击每个帖子的右下角的分享按钮(最右边) → 选择分享

除了自带的twitter, fb,电子邮件,后面四个依次是微博, 豆瓣,QQ和QQ空间。目前微博应该是采用白名单模式,根据测试发到微博的链接同样需要浏览器跳转而不能直接打开。

08/10 功能更新 + 已知问题
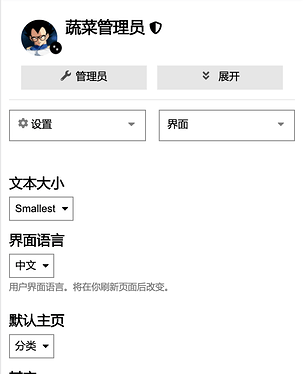
- 手机界面改为分区模式,可以自己切换【最新】,也可以在个人设置-界面里自行设置自己喜欢的主页类型。分区界面如下图。
08/09 功能更新 + 已知问题
-
把标签,徽章,群组功能挪到了导航栏

-
徽章应该是根据用户状态自动给予的,但是现有功能无法对有限制组别访问的板块(比如飞行舱)自动执行,所以没有收到徽章,目前看来基于原生组件暂时没有解决这个问题的办法,望见谅。
-
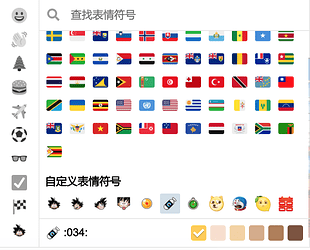
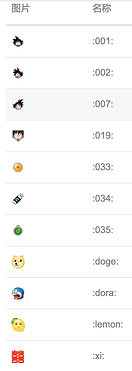
增加了Emoji!快捷输入如图:比如
:001:=











08/07 功能更新
- 添加图片滑动显示功能,预览如下:使用方法见最新回复
08/02 界面美化 + 其他
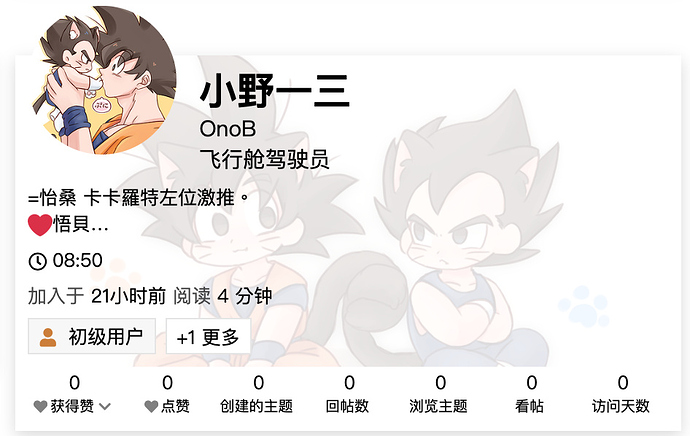
- 更新了版头样式(不挡脸了),有其他版头图想用请联系 @AdminSaiyan
如果发现有bug请务必联系我!
-
更新了标签的样式

-
用户个人信息里增加了 推特账号,设置之后会显示在用户卡片上
- 更新了设置,用户名(不是昵称)也可以使用中文字符了。可以自行去个人设置里修改,无法修改的请联系管理员 @蔬菜管理员
08/01 界面美化 + 其他
- 优化了移动端和pc端界面(手头设备有限,测试无法覆盖所有常见设备,如果有显示问题请直接 @AdminSaiyan
- 更新了新手指南
07/22 功能更新 + 界面美化
- 扩展了发帖的工具栏
以换颜色为例:
[color=#]测试[/color],
需要在#后面加上颜色码, 比如
[color=#eba123]测试[/color],
显示效果为:测试
- 出于保护用户隐私的考虑不再显示用户组(取消用户目录), 其他用户的个人主页还是可以通过点击头像进入( 关于这点有不用意见的朋友可以在本贴提出)。
07/21 功能更新 + 界面美化
功能更新:- 新用户(一星球)及普通用户(二星球)可以重复编辑帖子标题和主题, 不限次数(原来只可以在发表后的24小时内编辑) Request by @greenlock
- 增加了返回顶部按钮(电脑端/手机端兼容) Request by @OnoB
- 增加了搜索连载中作品和完结作品的快捷导航, 希望各位作者善用[连载中]和[已完结]两个标签! Request by @irmo
界面美化:
显示用户等级(左下)和特殊群组(右下)的图标, 预览见图为了保护个人隐私我把特殊群组的图标去掉了,以后只有用户等级会显示在右下。)

07/20 界面美化
- 界面改成了同时显示分区和最新帖子,这样可以保证屏蔽的标签在全局起效,照顾每一个洁癖人!
- 改成了多个Banner切换显示
07/19 功能更新
-
允许用户使用匿名功能:
匿名效果见测试贴。 -
增加了显示在线用户的功能,可以在首页看到所有在线用户

-
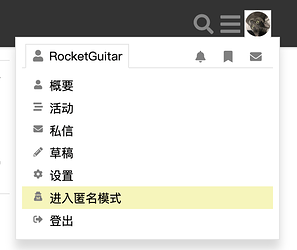
在首页增加了查看用户的快捷链接(用户和群组都可以在右上角菜单查看
 )
)
PS:现在除了管理员有26个用户了!开心!!


-
在首页页脚增加了各种实用链接
界面美化
- 首页改为同时显示分类和帖子
- 增加了首页页脚
- 修改了首页Banner样式
Banner现在长这样,如果有谁的界面适配有问题请敲我!
(顺便说一句截屏是可以直接贴进来的,很方便)
有其他问题欢迎讨论!!
以及,请阅读新手指南!











 ,不过详细看了一下设定,是单图限制在4096kb(4MB)左右,感觉应该够用了
,不过详细看了一下设定,是单图限制在4096kb(4MB)左右,感觉应该够用了